Wopisanje
👉 Plugin Demo | Documentation | Get Pro Version 👈
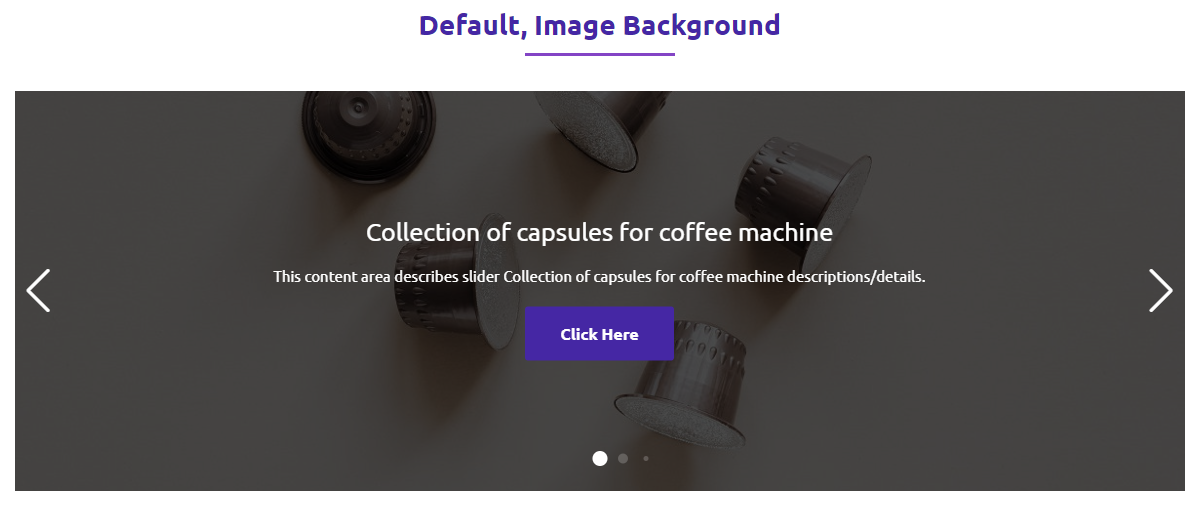
Professionally showcase your carousel slider. This plugin adds a new block in the Block Editor by which you can create a professional-looking content slider!
It is very effective in presenting your slider nicely. There are many options that you can use to decorate your carousel slider in any color you like.
Features
-
Set color, gradient, or image background for each slide.
-
Title, Description, and Button for each slider.
-
Set typography for the Title, Description, and Button.
-
Specify link tab, padding, and border for the Button.
-
Set different positions for the content. Also, can drag the slide content.
-
Set different color for slide title, and description. Also, set button colors and hover colors.
-
Apply different columns for responsive devices.
-
Set column gap, width, and height to set your desired layout.
-
Multiple Slider options such as Loop, Touch Move, Slide Speed, Autoplay
-
Slide, Fade, and Creative effects for the Slider.
-
Show/Hide the Pagination and Navigation and configure their dynamic styles.
-
Enable/Disable Pagination Clickable and Dynamic Bullets.
Pro Features
-
Border: Border style options in every single slide.
-
Delay time: Delay time option in autoplay.
-
Disable on Interaction: Disable on Interaction option in autoplay.
-
Reverse Direction: Reverse Direction option in autoplay.
-
Pause on Mouse Enter: Pause on Mouse Enter option in autoplay.
-
Stop on Last Slide: Stop on Last Slide option in autoplay.
-
Free Mode: Free Mode option on drag slide.
-
Sticky: Sticky option in free mode.
-
Effects: Explore more effects such as Cube, Coverflow, Flip, and Cards.
-
Keyboard Control: Slide with Keyboard control.
-
Slide on Mousewheel: Slide on Mousewheel option.
-
Pagination Device: Show/Hide pagination in different devices(tablet and mobile).
-
Navigation Device: Show/Hide navigation in different devices(tablet and mobile).
-
Background: Background style option for slider wrapper.
-
Padding: Padding style option for slider wrapper.
-
Shortcode: Shortcode option to use anywhere.
How to use
- First, install the Content Slider block plugin
- Add the Content Slider block from the block category called „Widgets“ in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar.
-
Enjoy!
-
For installation help click on Installation Tab
Feedback
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
⭐ Check out the Parent Plugin of this plugin-
🔥 b Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
🔥 Html5 Audio Player – Play .mp3, .wav, and .ogg audio files in WordPress.
🔥 Html5 Video Player – Best video player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
🔥 Document Embedder – Embed Word, Excel, PowerPoint, Apple Pages, Psd, Pdf and more.
🔥 3D Viewer – Display interactive 3D models on the webs.
🔥 Advanced Post Block – Display your Posts, Custom Post Content and Blogs in a professional way!
Bloki
Tutón tykač 1 blok skići.
- Content Slider Display slider in a beautiful way.
Instalacija
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Content Slider Block
- Click on the Content Slider Block to add the block
Download & Upload:
- Download the Content Slider Block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
content-slider-block.zipfile and click on Install Now - Activate the plugin and Enjoy!
Manually:
- Download and upload the Content Slider Block plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
HSP
-
Is Content Slider Block free?
-
Yes, Content Slider Block is a free Gutenberg block plugin.
-
Does it work with any WordPress theme?
-
Yes, it will work with any standard WordPress theme.
-
Can I change block settings?
-
Yes, you can change block settings from the Gutenberg block editor’s right sidebar.
-
How many times can I reuse a block?
-
You can use unlimited times as you want.
-
Where can I get support?
-
You can post your questions on the support forum here
Pohódnoćenja
Sobuskutkowarjo a wuwiwarjo
„Content Slider Block – Display slider in a beautiful way.“ je softwara wotewrjeneho žórła. Slědowacy ludźo su k tutomu tykačej přinošowali.
SobuskutkowarjoPřełožće „Content Slider Block – Display slider in a beautiful way.“ do swojeje rěče.
Na wuwiću zajimowany?
Přehladajće kod, hladajće do SVN-repozitorija abo abonujće wuwiwanski protokol přez RSS.
Protokol změnow
3.1.4 – 31 Jan 2024
- Performance improvement
- Fix issue.
3.1.3 – 23 Sep 2023
- Update SDK.
3.1.2
- Update SDK
3.1.1
- Fix the height
3.1.0
- Combined with the pro.
3.0.9
- Fix free-pro activation conflict.
3.0.8
- Fix for the reusable block.
3.0.7
- Add translate feature
3.0.6
- Fix content position in smaller devices
3.0.5
- Fix Button Link Issue
3.0.4
- Library update
3.0.3
- Fix CSS issue
3.0.2
- Fix column gap
- Add option for link target (self or new tab)
3.0.1
- Performance upgrade
3.0.0
- Content draggable
2.0.2
- Bug Fixing
- Performance upgrade
2.0.1
- Performance upgrade
2.0.0
- Separate options for slide text and button colors
1.0.3
- Sanitizes content
1.0.2
- Fix Issues
1.0.1
- Slider Alignment fix
1.0.0
- Initial Release